Чем полезна оплетка на руле и как её правильно выбрать?
Не секрет, что каждый автолюбитель хочет ездить на своей машине с максимальным комфортом. Для этого одни водители приобретают анатомические сиденья в салон, другие делают тюнинг-подвески, а третьи приобретают оплетку на руль. Последний вариант действительно повышает уровень комфорта, ведь руки у водителя всегда находятся на руле, соответственно, он не должен скользить и вызывать у автолюбителя раздражение. Оплетка на руле не только делает поездку комфортной, но и позволяет подчеркнуть индивидуальность владельца. Сегодня мы посвятим внимание именно этой детали, узнаем о её главных преимуществах и разберёмся с критериями выбора.Зачем нужна эта деталь?
Оплетка на руле хоть и кажется незначительным декоративным аксессуаром, но её преимущества делают данную деталь незаменимой в каждом автомобиле. Во-первых, она существенно снижает скольжение рук водителя. Во-вторых, в зимнее время данное покрытие делает руль более теплым и приятным на ощупь (особенно это касается аксессуаров с подогревом). Но даже если ваш бюджет ограничен, и вы не в состоянии купить дорогие варианты с нагревательными элементами, всё равно, даже самая дешёвая оплетка украсит интерьер вашего автомобиля и придаст ему более уютный вид. Помимо этого, такая деталь защитит ваш руль от механических повреждений и царапин, которые могут возникнуть во время эксплуатации машины. И еще одно достоинство аксессуара заключается в том, что кожа водителя будет защищена от натирания и мозолей, если руль «оденется».
Но даже если ваш бюджет ограничен, и вы не в состоянии купить дорогие варианты с нагревательными элементами, всё равно, даже самая дешёвая оплетка украсит интерьер вашего автомобиля и придаст ему более уютный вид. Помимо этого, такая деталь защитит ваш руль от механических повреждений и царапин, которые могут возникнуть во время эксплуатации машины. И еще одно достоинство аксессуара заключается в том, что кожа водителя будет защищена от натирания и мозолей, если руль «оденется».
Материал
В первую очередь при выборе огромное внимание уделяйте материалу, из которого сделана эта деталь. Избегайте чрезмерно твёрдых аксессуаров, изготовленных из пластика и подобных материалов. Идеальным вариантом послужат кожаные оплетки на руль. Они очень приятные на ощупь и имеют привлекательный внешний вид. Для тех, кому кожаная оплетка на руль покажется слишком дорогой, производители предусматривают бюджетный вариант, изготовленный из ткани. Он тоже хорошо подходит для рук.
Он тоже хорошо подходит для рук.
Цвет
Дизайн и фасон аксессуара должен соответствовать общему виду вашего салона. Лучше всего выбирать оплетку по цвету чехла автомобильных сидений. Тогда дизайн интерьера точно будет неповторимым.
Цена
Зачастую в автомобильных магазинах есть варианты стоимостью от 5 до 40 долларов. Тканевая оплетка на руле за 5 долларов не будет так долго служить, как, например, кожа. Но та будет стоить, как минимум, 35-40 долларов, поэтому прикидывайте, что вам по карману. Также важен производитель. Среди добросовестных компаний стоит выделить такие фирмы, как «Рейсинг», «Момо» и «Рэйд».
Размеры
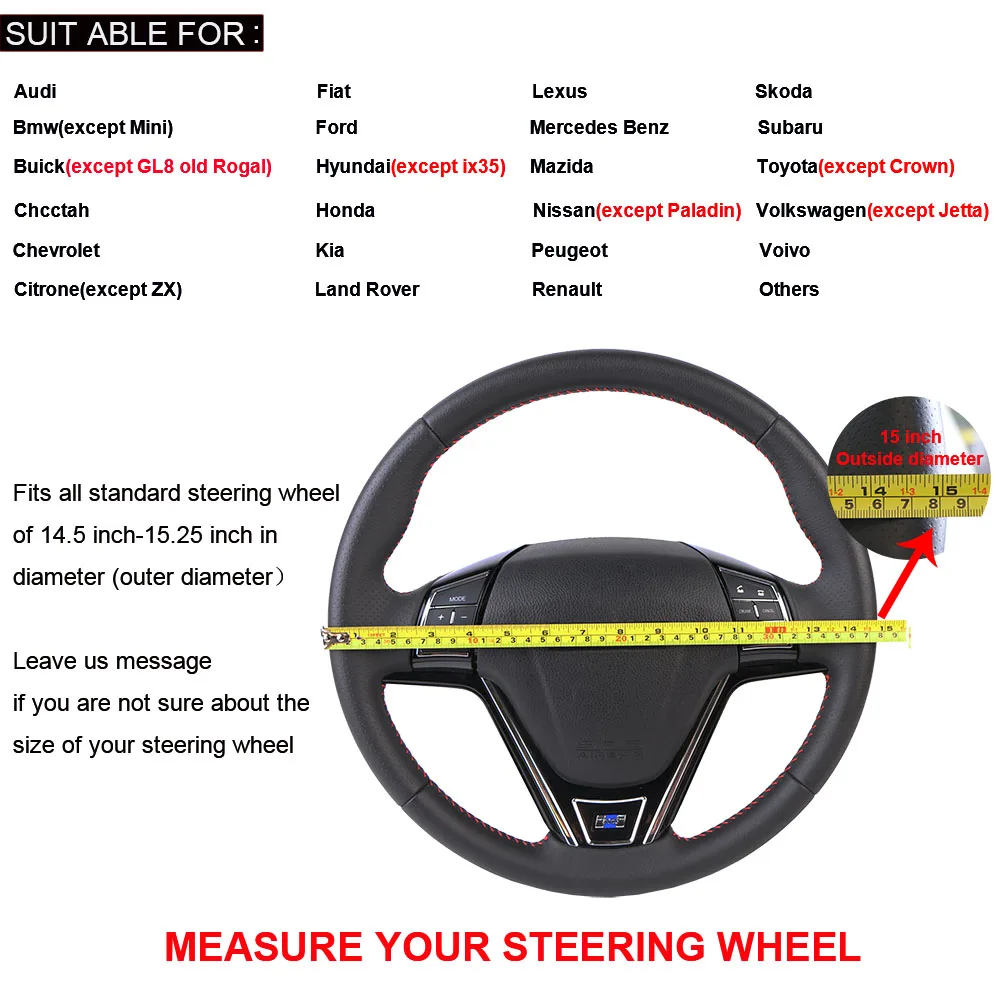
Немаловажной характеристикой также является размер. Оплетка на руле должна полностью соответствовать размеру рулевого колеса – то есть быть не очень маленькой (иначе вы её просто не наденете) и не очень большой (иначе она будет постоянно скользить по рулю). Поэтому у продавца обязательно спросите о том, каков диаметр аксессуара.
Следуйте этим простым критериям выбора, и вождение автомобиля станет для вас комфортным и безопасным.
Как выбрать оплётку на руль по типу, размеру и материалу
Шнуровка или чехол — в таком варианте может быть изготовлена оплётка на руль, как отечественного авто, так и иномарки. Такой аксессуар является не просто декором, а одним из способов обеспечения комфортного вождения:
- зимой рулевое колесо не такое холодное;
- летом оплётка исключает скольжение вспотевших рук, что позволяет крепко держать руль.
Подбирают чехлы строго по размеру руля. Замер можно сделать рулеткой или сантиметровой лентой. Полученной цифре в пределах 25-40 см должны соответствовать соответствующие обозначения на продукции S/M/L/XL/XXL/XXXL. Выпускаются оплётки на размер руля легковых и грузовых автомобилей. Также подбираются для спецтехники.
Разновидности оплёток
Такие аксессуары выпускаются в двух вариантах:
- сделаны в виде чехлов — заранее имеют форму благодаря внутренней вставке из картона; позволяют приложить оплётку к рулю, чтобы подобрать размер и сам дизайн;
- сделаны в виде подготовленного отрезка материала со шнуровкой; крепятся с помощью предусмотренного шнурка или сшиваются иголкой с ниткой.

Самыми простыми и востребованными считаются готовые чехлы. Их достаточно вытащить из упаковки и в несколько секунд надеть на руль. Но, подбирать нужно строго по размеру. В противном случае кожух может вообще не налезть на колесо или проворачиваться, то тоже не допускается.
Шнуровки устанавливаются дольше и немного сложнее. Водителю придется повозиться со шнурком или ниткой с иголкой. Но, в результате получится кожух, который идеально подойдет под размер и толщину руля. Последний параметр должен находиться в пределах 40 см, что регулируется на уровне правил ДД и прописано в ГОСТах.
Размеры такого аксессуара чаще всего указываются латинскими буквами. Например, владельцам малолитражек или автомобилей, которые относятся к среднему классу, нужно искать продукцию с маркировкой S или M соответственно. В сантиметрах это составляет 35-37 см и 37-39 см. Владельцам ВАЗов, «Волг», а также авто класса Premium нужно искать товар с маркировкой L. Такие оплётки подойдут на руль диаметром 39-41 см.
Самые большие по размерам оплётки продаются на ГАЗели, внедорожники, спецтехнику, габаритные грузовики. Для такой категории автотранспорта подойдет маркировка XL/XXL/XXXL. Обозначения соответствуют следующим данным в сантиметрах: 41-43 см/43-45 см/45-47 см.
Выбор материала
В салоне авто все элементы должны гармонично сочетаться между собой и соответствовать статусу автосредства. Это требование не обходит и чехлы. Ведь за рулем водителю должно быть комфортно в любое время года. Поэтому, производители предлагают оплётки на руль из следующих материалов.
- Натуральная кожа. Всегда смотрится дорого, служит очень долго. Но, зимой быстро становится холодной, а летом может парить ладони, становиться скользкой.
- Заменитель кожи (дерматин). При качественном исполнении может визуально заменить кожу. Но, отличается меньшим сроком эксплуатации, может растрескиваться в условиях резких перепадов температур.
- Каучук. Эргономичный и недорогой вариант материала для оплётки.
 Руль в таком чехле не просто удобно, а даже приятно держать. Каучуковые кожухи служат достаточно долго, что является еще одним преимуществом.
Руль в таком чехле не просто удобно, а даже приятно держать. Каучуковые кожухи служат достаточно долго, что является еще одним преимуществом.
Декоративную функцию выполняют аксессуары из плюша или текстиля. Да, зимой такое колесо не становится слишком холодным, что является плюсом. Но, быстро загрязняется от контакта с руками, накапливает на себе грязь, бактерии. Поэтому, требует частого ухода.
Диаметр руля на ВАЗ 2114
Многие водители желают приобрести оплётку на рулевое колесо «четырки» или заменить его новым взамен пришедшего в негодность. Для этого нужно знать диаметр руля ВАЗ 2114. В данной статье рассказывается, каковы размеры рулевого колеса этого автомобиля и как подобрать для него чехол.
Размер руля ВАЗ 2114
Размер руля на ВАЗ 2114 равен 38 см. Это – его внешний диаметр. Такая деталь устанавливалась на эту модель на заводе. Впоследствии иногда некоторые владельцы меняют её на элементы иных размеров, например, ставят спортивные рули.
У такого тюнинга есть немало сторонников и противников.
Какую оплётку выбрать?
Оплётка на руль делает его менее скользким, а также скрывает мелкие дефекты и потёртости, которые нередко появляются на детали со временем. Этот аксессуар способен изменить внешний вид рулевого колеса. Он придаёт ему неповторимый облик. Изделие препятствует дальнейшему износу элемента. Поэтому его и приобретают многие автовладельцы.
Размер оплётки для 2114 составляет 37-39 см или M, как часто указывают производители на своей продукции. Он подходит для многих моделей ВАЗа и для большинства иномарок.
При покупке нужно обратить внимание на материал, дизайн и способ крепления. Важно, чтобы с этим аксессуаром было удобно держать руль. С ним не должны потеть руки при долгой езде. Он не должен быть слишком объёмным или ворсистым. Но многие девушки предпочитают чехлы из искусственного меха и похожих материалов.
Изделие нужно подбирать так, чтобы оно гармонировало по цвету и оформлению с остальными элементами салона. Некоторые автолюбители предпочитают яркие оплётки на руль ВАЗ 2114, которые заметно выделяются на фоне остального интерьера, но это уже дело вкуса.
Некоторые автолюбители предпочитают яркие оплётки на руль ВАЗ 2114, которые заметно выделяются на фоне остального интерьера, но это уже дело вкуса.
Современные чехлы имеют разный цвет и дизайн. Крепятся они зачастую по-разному. Некоторые изделия достаточно просто надеть на руль. Но бывают и такие, которые фиксируются специальными верёвочками и тесёмками. Метод крепления обычно не сказывается на надёжности фиксации.
Аксессуары для руля изготавливают обычно из следующих материалов:
- Кожа или кожзаменитель. Эти материалы долговечны и практичны. С ними рулевое колесо обычно не скользит, а руки практически не потеют. Кожаные чехлы для руля зачастую имеют строгое классическое оформление. Их выбирают, как мужчины, так и женщины.
 Аксессуары из натуральной кожи обычно стоят недёшево. Чтобы сэкономить, можно выбрать изделие из заменителя.
Аксессуары из натуральной кожи обычно стоят недёшево. Чтобы сэкономить, можно выбрать изделие из заменителя. - Замша, плюш или искусственный, реже – натуральный, мех. Они выглядят мохнатыми или бархатистыми. Нередко окрашиваются в яркие оттенки. Поэтому их часто выбирают автоледи. Но у этих материалов есть значительные недостатки. Они зачастую заметно увеличивают размеры руля, а потому его становится неудобно держать руками. В жару руки от таких изделий могут сильно потеть, что вызывает заметный дискомфорт при вождении.
- Поролон. Синтетический материал позволяет создавать яркие и оригинальные чехлы любого цвета и дизайна. На них нередко наносят забавные рисунки или надписи. Поролоновые изделия приятны на ощупь и нескользкие. Руки от них обычно не потеют. Такие аксессуары часто выбирают молодые водители обоих полов.
Использовать или не использовать чехол – личное дело каждого владельца «четырнадцатой». Но многие водители предпочитают «голый» руль. А обновить его при изнашивании можно и иными методами.
А обновить его при изнашивании можно и иными методами.
Как подобрать оплетку на руль автомобиля?
Такие разные оплетки
Оплетки разнятся по цвету, текстуре, материалам, ширине и дизайну. И на руле разные модели могут держаться по-разному. Одни сделаны на резиновой основе, другие – на шнуровке, третьи и вовсе требуют, чтобы их зашили изнутри. Далее мы рассмотрим, как надевать на руль оплетки различных модификаций.
Почему необходимо покупать оплетки по размеру руля?
Если купить оплетку не по размеру, особенно ту, что не стягивается вокруг обода руля, то есть на резиновой основе, у водителя могут возникнуть проблемы следующего характера:
Слишком маленький размер оплетки приведет к тому, что вам не удастся ее натянуть на руль физически. Придется возвращаться в магазин и менять на больший размер.
Слишком большой размер оплетки приведет к проскальзыванию руля. В случае если вам вдруг потребуется резко сманеврировать, быстрый поворот руля может привести к тому, что повернется вместо рулевого колеса только оплетка, а это грозит созданием аварийной ситуации.
Замеряем размер руля
Если вы не знаете диаметр своего руля – не проблема. Измерить его можно любой рулеткой или швейным сантиметром. При покупке важно знать два основных параметра:
диаметр рулевого колеса;
охват обода.
Для того чтобы узнать диаметр, измеряем расстояние между двумя точками рулевого колеса, мысленно проведя линию через центр.
Чтобы измерить ширину обода, замеряем его по охвату.
Теперь, когда мы знаем все нужные нам величины, можно смело отправляться в магазин за оплеткой. Подробнее о том, как выбрать оплетку для авто можно узнать из следующего видео.
Критерии выбора по рангу безопасности
Самый безопасный тип оплетки тот, который нужно будет сшивать по внутреннему краю обода рулевого колеса. Такая оплетка будет сродни самому рулю и не провернется ни при каких рывках.
Второй по безопасности, но вместе с тем и самый бюджетный и распространенный тип оплетки – на резинке. То есть оплетка не то, чтобы на резиновой основе. Она попросту эластична и может растянуться на некоторое количество сантиметров. Такая оплетка тоже безопасна, но только при условии, что она будет куплена по размеру.
Надеваем эластичную оплетку
Теперь вплотную приступаем к вопросу, как надевать оплетку на руль. Начнем с более простого варианта – эластичного. Так как одеть оплетку на руль без шнуровки можно, не прибегая ни к каким подручным средствам и инструментам, просто садимся за руль и достаем свою новую оплетку из чехла. Далее инструкции будут следующими:
Если у руля имеется замок блокировки, ставим машину на ручник, выключаем двигатель и, вынув ключ зажигания, проворачиваем руль, пока не заблокируется. Если блокировка на вашей модели авто не предусмотрена – ничего страшного.
Находим на оплетке шов. Он единственный и должен располагаться снизу ровно по центру. Приставляем нашу новую оплетку к рулю, чтобы шов был ровно противоположно передней центральной части.
Надеваем чехол оплетки на руль в верхней (передней) его части и далее натягиваем его симметрично с одной и другой стороны.
Следим, чтобы шов был постоянно ровным в задней части «баранки».
В какой-то момент оплетка может натянуться так, что создастся впечатление, что она мала для вашего рулевого колеса. Ничего страшного. Здесь просто придется приложить некоторые усилия, и она обязательно натянется, если была куплена по размеру. Такое ее натяжение и обеспечит вам безопасность при маневрировании. Чем туже она будет сидеть, тем меньше будет риск проскальзывания.
После выравниваем оплетку так, чтобы внутренний ее разрез приходился точно по центру внутренней части окружности.
Все. Процесс завершен.
 Можно отправляться в путь с новой оплеткой.
Можно отправляться в путь с новой оплеткой.Надеваем оплетку со шнуровкой
Теперь разберемся, как одеть на руль оплетку со шнуровкой. Тут придется набраться терпения и повозиться подольше. В комплекте с оплеткой должен идти свой капроновый шнур и игла. Если нет, можно выбрать иглу на свое усмотрение, главное, чтобы она была достаточно длинной. 7 см – самый оптимальный вариант, главное, чтобы в ушко мог пролезть капроновый шнур. Острие ее лучше будет немного затупить, чтобы оно не повредило материал оплетки.
Обычно оплетки со шнуровкой сделаны из кожи или качественного кожзаменителя. Такой материал еще более увеличит безопасность управления автомобилем, и не только из-за шнуровки. Кожа не проскальзывает в самих руках, и водить автомобиль станет более комфортно.
Вот инструкция, как одевать на руль кожаную оплетку со шнуровкой:
Блокируем руль.
Располагаем (надеваем) оплетку на рулевое колесо. Выглядеть она будет неказисто, но это только пока мы ее не стянули.

Следим, чтобы шов, как и в предыдущем случае, находился в задней части рулевого колеса. Для этого оплетку накидываем на руль и натягивать начинаем с задней (со стороны водителя) стороны «баранки».
Выравниваем оплетку так, чтобы стык ее, который мы будем сшивать, находился ровно по центру окружности внутреннего обода.
Вдеваем шнур в иглу и делаем на конце капроновой нити узелок, чтобы нить не проскользнула в начале шитья через отверстие в прострочке оплетки.
Стягивать начинаем со стороны шва в задней части руля, и первый шов делаем с тыльной стороны прострочки оплетки, единственный раз пропустив иголку через одно из отверстий прострочки, чтобы узелок остался внутри будущего чехла и плотно там зафиксировался.
Все последующие стежки делаем только через стежки прострочки и первым продеваем иглу под стежками прострочки верхнего и нижнего краев оплетки, расположенных строго напротив друг друга.
Протаскиваем нить, стягиваем. И далее действуем аналогичным образом. Следующий стежок.
Пропускаем нить под ребром и продолжаем прошивать (стягивать) края оплетки дальше, за ребром.
Когда вся окружность оплетки стянута и мы вновь вернулись в нижнюю часть оплетки к продольному шву, завязываем узелок. Каждый может делать это по-разному. Главное, чтобы было не очень заметно. Край капроновой нити после завязывания следует заделать внутрь оплетки, просунув ее туда с помощью наконечника иглы.
Надеемся, что наша статья о том, как выбрать и как надевать оплетку на руль, была вам полезна. Всего вам доброго.
Источник: fb.ru Обзоры
коса на руль — Интернет-магазины и отзывы на коса на руль на AliExpress
Отличные новости !!! Вы попали в нужное место для плетения на руле. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене.Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку эта верхняя оплетка на рулевом колесе вскоре станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что заплели косу на руле на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Но вам, возможно, придется действовать быстро, поскольку эта верхняя оплетка на рулевом колесе вскоре станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что заплели косу на руле на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в плетении на руле и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов.Мы поможем вам решить, стоит ли доплачивать за высококлассную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь. И, если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет. Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести braid on the wheel wheel по самой выгодной цене.
Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести braid on the wheel wheel по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы. На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните лучший опыт покупок прямо здесь.
Лучшая цена на мягкую оплетку на рулевом колесе — Отличные предложения на мягкую оплетку на рулевом колесе от глобальной оплетки на руле софт продавцы
Отличная новость !!! Вы попали в нужное место для мягкой косы на руль. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене. Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку эта верхняя оплетка на мягком рулевом колесе в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что заплели косу на рулевом колесе на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Но вам, возможно, придется действовать быстро, поскольку эта верхняя оплетка на мягком рулевом колесе в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что заплели косу на рулевом колесе на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в том, что плетение на рулевом колесе мягкое, и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов. Мы поможем вам решить, стоит ли доплачивать за высококлассную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь.И, если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет.Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести braid on the wheel wheel soft по самой выгодной цене в Интернете.
Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете приобрести braid on the wheel wheel soft по самой выгодной цене в Интернете.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы.На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните лучший опыт покупок прямо здесь.
Как сделать обмотку рулевого колеса своими руками за 4 простых шага
.bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs- блок закрепления, body.page-layout-1-col . boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container ,. page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>.bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media ( min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .
boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed .main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container ,. page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout-1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content .vc_row [data-vc-full-width = true]>.bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text. vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2- col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media ( min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 . content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout -2-столбец.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {right : inherit; left: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3 -col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1.в коробке .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main- wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap, .page -layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, .
content-column {left: inherit; right: 33%}} @ media (min-width: 768px) {. layout -2-столбец.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {right : inherit; left: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col-right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3 -col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout-3-col-1 .content-wrap, body.page-layout-3-col-1.в коробке .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout-3-col-2.boxed .main- wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col-3.boxed .main-wrap, .page -layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed .main-wrap, . page-layout-3 -col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3-col-6.content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [data-vc-full -width = true]>.bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1300px} @media (min-width : 1000 пикселей) {. Layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. Layout-3-col .sidebar-column-primary {width: 25%}} @media (min-width: 1000px) {.
page-layout-3 -col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container, .page-layout-3-col-6.content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header-style-5 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .layout-3-col-0 .bs-vc-content .vc_row [data-vc-full -width = true]>.bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill .upb-background-text.vc_row {max-width: 1300px} @media (min-width : 1000 пикселей) {. Layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {. Layout-3-col .sidebar-column-primary {width: 25%}} @media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout- 3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. Layout-3-col .sidebar-column-primary {width: 33%} } @media (max-width: 768px) и (min-width: 500px) {.layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs-sks .bs-sksitem, .page- layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks. bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ медиа (минимальная ширина: 1000 пикселей) {. rtl .layout-3-col-2.sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media ( min-width: 1000px) {.
layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout- 3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. Layout-3-col .sidebar-column-primary {width: 33%} } @media (max-width: 768px) и (min-width: 500px) {.layout-3-col .sidebar-column-primary {width: 54%}} @ media (max-width: 1390px) {. page-layout-3-col-0 .bs-sks .bs-sksitem, .page- layout-3-col-1 .bs-sks .bs-sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks. bs-sksitem, .page-layout-3-col-4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .page-layout-3-col -6 .bs-sks .bs-sksitem {display: none! Important}} @ media (min-width: 1000px) {. Layout-3-col-2 .sidebar-column-primary {left: 17%}} @ медиа (минимальная ширина: 1000 пикселей) {. rtl .layout-3-col-2.sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media ( min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col -3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3. sidebar-column-primary {справа: наследовать; слева: 58%}} @ media (min-width: 1000px) {.layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17 %}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83% }} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {.
rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col -3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3. sidebar-column-primary {справа: наследовать; слева: 58%}} @ media (min-width: 1000px) {.layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content-column {left: inherit; right: 17 %}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3 -col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-secondary {right: 83% }} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. макет-3-col-5.content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min- width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column -primary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. Layout-3-col-6. content-column {left: 42%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right : 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px ) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {.
макет-3-col-5.content-column {left: 42%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min- width: 1000px) {. layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column -primary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. Layout-3-col-6. content-column {left: 42%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-primary {right : 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 41%}} @ media (min-width: 1000px ) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .sidebar-column-secondary { справа: наследование; слева: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout-3-col-5. Content-column ,.layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column , .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {left: inherit; right: 33%}} @ media (max-width: 1000 пикселей) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar- column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout- 3-столбец-5.sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col- md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm -3, .col-md-3, .col-lg-3, .col-xs-4, .
rtl .layout-3-col-6 .sidebar-column-secondary { справа: наследование; слева: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout-3-col-5. Content-column ,.layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .content-column , .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {left: inherit; right: 33%}} @ media (max-width: 1000 пикселей) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar- column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar-column-primary, .rtl .layout- 3-столбец-5.sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col- md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm -3, .col-md-3, .col-lg-3, .col-xs-4, . col-sm-4, .col-md-4, .col-lg-4, .col-xs- 5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6 , .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-XS-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10,. col-md-10, .col-lg-10, .col-xs-11,.col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px} .vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important } .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode ,.bs-листинг, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style- 2-контейнер, .
col-sm-4, .col-md-4, .col-lg-4, .col-xs- 5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6 , .col-XS-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-XS-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10,. col-md-10, .col-lg-10, .col-xs-11,.col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs-vc-content .vc_row.vc_row-no [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px} .vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important } .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode ,.bs-листинг, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style- 2-контейнер, . slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content- wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive-title {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout- 3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill: first-child ,. bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, .bs-листинг.bs-листинг-продукты .bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs- vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has- fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row>.bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .
slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content- wrap, .order-customer-detail, .order-detail-wrap {margin-bottom: 48px} .archive-title {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout- 3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has-fill: first-child ,. bs-листинг.bs-листинг-продукты .bs-слайдер-элементы управления, .bs-листинг.bs-листинг-продукты .bs-pagination {margin-top: -35px! important} .vc_col-has-fill> .bs- vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has- fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row>.bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> . bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs -vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row -has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper>.bs-list: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper>. bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper > .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-современная-сетка-листинг-3 .bs-листинг {margin-bottom: 24px! important} .
bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs -vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row -has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper>.bs-list: last-child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper>. bsac: last-child, .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper > .better-studio-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-современная-сетка-листинг-3 .bs-листинг {margin-bottom: 24px! important} . vc_row-has-fill.wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments-template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells ,.woocommerce-checkout-review-order-wrap, .woocommerce + .woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column>. bs-newsletter-pack {margin-top: 48px} .better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19. -container, .slider-style-17-container, .slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .
vc_row-has-fill.wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments-template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce-page div.product .woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells ,.woocommerce-checkout-review-order-wrap, .woocommerce + .woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column>. bs-newsletter-pack {margin-top: 48px} .better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19. -container, .slider-style-17-container, .slider-style-15-container, .slider-style-13-container, .slider-style-11-container, . slider-style-9-container, .slider -style-7-container, .slider-style-4-container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container, .slider -container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20-container. slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before , .slider-style-13-container.slider-bc-before, .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before , .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {.
slider-style-9-container, .slider -style-7-container, .slider-style-4-container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container, .slider -container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20-container. slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before , .slider-style-13-container.slider-bc-before, .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style-3-container.slider-bc-before , .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc-before + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px} .section-heading {margin-bottom: 28px} @media only screen и (max-width: 678px) {. Footer-widgets> .content-wrap> .container > .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»] , input [type = «button»] ,.btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «кнопка»]: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp -menu .better-custom-badge, .bs-Popular-Categories .bs-popular-term-item: hover .
Footer-widgets> .content-wrap> .container > .row> * {margin-bottom: 40px}}. main-bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»] , input [type = «button»] ,.btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: focus, input [type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «кнопка»]: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp -menu .better-custom-badge, .bs-Popular-Categories .bs-popular-term-item: hover . term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span. dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main-menu.menu> li: hover> a: before, .main-menu. menu> li.current-menu-parent> a: before ,.main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark .footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms.via a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment-response # cancel-comment-reply-link, .better-newsticker. заголовок, .better-newsticker .control-nav span: hover ,.list-item-text-1: hover .term-badges.floated .term-badge a, .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp -1-header .term-badges a: hover, .
term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span. dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main-menu.menu> li: hover> a: before, .main-menu. menu> li.current-menu-parent> a: before ,.main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark .footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms.via a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment-response # cancel-comment-reply-link, .better-newsticker. заголовок, .better-newsticker .control-nav span: hover ,.list-item-text-1: hover .term-badges.floated .term-badge a, .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp -1-header .term-badges a: hover, . archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.floated .term-badge a, .btn-bs -pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider-active> .bts-bs-dots-btn , .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover ,.footer-widgets .bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better- control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover, .bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub-menu> li: hover> a, .bs-slider-2-item .term- badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a ,.list-item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .
archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.floated .term-badge a, .btn-bs -pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider-active> .bts-bs-dots-btn , .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover ,.footer-widgets .bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better- control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover, .bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub-menu> li: hover> a, .bs-slider-2-item .term- badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a ,.list-item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, . site-header .shop-cart-container .cart- box: after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after, .better-gallery .gallery-title .prev: hover, .better -gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active .comments-count, .off-canvas-inner: after ,. more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce}.main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-popular-Categories .bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment- list .comment-footer .comment-reply-link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment -автор, .комментарий-список.
site-header .shop-cart-container .cart- box: after, .single-attach-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after, .better-gallery .gallery-title .prev: hover, .better -gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active .comments-count, .off-canvas-inner: after ,. more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce}.main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-popular-Categories .bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment- list .comment-footer .comment-reply-link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment -автор, .комментарий-список. comment-footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode -list li: before, a: hover, .post-meta a: hover, .site-header .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list .mega-links> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share-handler, .listing-item-classic .title a: hover ,.single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a, .site-header .search-container.open .search-handler , .site-header .search-container: hover .search-handler, .site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer .copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li : hover> a, .
comment-footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode -list li: before, a: hover, .post-meta a: hover, .site-header .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list .mega-links> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share-handler, .listing-item-classic .title a: hover ,.single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a, .site-header .search-container.open .search-handler , .site-header .search-container: hover .search-handler, .site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer .copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li : hover> a, . listing-item-thumbnail: hover .title a, .listing-item-grid: hover.title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered-pagination> span, .pagination.bs -numbered-pagination .wp-pagenavi a: hover, .pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item- text-4: hover .title a, .bs-Popular-Categories.bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title, .bs -text a, .bf-breadcrumb .bf-breadcrumb-item a: область наведения, .off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list. comment-content em.needs-Approve, .better-newsticker ul.news-list li a: hover {color: # 0080ce} .
listing-item-thumbnail: hover .title a, .listing-item-grid: hover.title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered-pagination> span, .pagination.bs -numbered-pagination .wp-pagenavi a: hover, .pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item- text-4: hover .title a, .bs-Popular-Categories.bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title, .bs -text a, .bf-breadcrumb .bf-breadcrumb-item a: область наведения, .off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list. comment-content em.needs-Approve, .better-newsticker ul.news-list li a: hover {color: # 0080ce} . footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs-листинг-современная-сетка-листинг-5.list-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: focus, input [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: фокус, ввод [type = «неделя» ]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [type = «date»]: focus, input [type = «color»]: focus, input [type = «text»]: focus, .widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery.fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus, .archive-title .term-badges a: hover, .listing-item-text -2: наведение .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.
footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs-листинг-современная-сетка-листинг-5.list-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: focus, input [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: фокус, ввод [type = «неделя» ]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [type = «date»]: focus, input [type = «color»]: focus, input [type = «text»]: focus, .widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery.fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus, .archive-title .term-badges a: hover, .listing-item-text -2: наведение .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination. bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination.bs-links-pagination a: hover, body.active-top-line {border- цвет: # 0080ce} .main-menu.menu .better-custom-badge: после ,.off-canvas-menu .menu .better-custom-badge: after {border-top-color: # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text-badges .term-badge a {color: # 0080ce! Important; background-color: transparent! Important} .active-top-line. header-style-1.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-1.boxed .bs-pinning-block.pinned .main-menu -container, .active-top-line .header-style-2.полноширинный .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active- top-line .header-style-3.full-width .bs-pinning-block.
bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination.bs-links-pagination a: hover, body.active-top-line {border- цвет: # 0080ce} .main-menu.menu .better-custom-badge: после ,.off-canvas-menu .menu .better-custom-badge: after {border-top-color: # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text-badges .term-badge a {color: # 0080ce! Important; background-color: transparent! Important} .active-top-line. header-style-1.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-1.boxed .bs-pinning-block.pinned .main-menu -container, .active-top-line .header-style-2.полноширинный .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active- top-line .header-style-3.full-width .bs-pinning-block. pinned.main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-4. .boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line.header-style-5.full-width .bspw-header-style-5 .bs-pinning-block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs -pinning-block.pinned .header-inner, .active-top-line .header-style-6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning- block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.закреплен .main-menu-container, .active-top-line .header-style-8.full-width .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header- style-8.boxed .bspw-header-style-8 .
pinned.main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-4. .boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line.header-style-5.full-width .bspw-header-style-5 .bs-pinning-block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs -pinning-block.pinned .header-inner, .active-top-line .header-style-6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning- block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.закреплен .main-menu-container, .active-top-line .header-style-8.full-width .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header- style-8.boxed .bspw-header-style-8 . bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * , .better-gcs-wrapper .gsc-result .gs-title: hover *,. better-gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important}.better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body.boxed {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background- color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar .topbar-sign-in {color: # 707070} .site-header.full-width .topbar, .site-header .boxed .topbar .topbar-inner {цвет фона: #ffffff}.site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner {border-color: # e6e6e6} .topbar .
bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * , .better-gcs-wrapper .gsc-result .gs-title: hover *,. better-gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important}.better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body.boxed {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background- color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar .topbar-sign-in {color: # 707070} .site-header.full-width .topbar, .site-header .boxed .topbar .topbar-inner {цвет фона: #ffffff}.site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner {border-color: # e6e6e6} .topbar . better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu -container, .site-header.full-width .main-menu-wrapper {border-top-color: #dedede} .site-header.header-style-1.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-1.full-width.главное-меню-оболочка, .site-header.header-style-1 .better-pinning-block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site -header.header-style-2.boxed .main-menu-wrapper .main-menu-container, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header -style-2 .better-pinning-block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-3.boxed .main -menu-container, .site-header.full-width.header-style-3.главное-меню-оболочка {граница-нижний-цвет: #dedede! important} .
better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu -container, .site-header.full-width .main-menu-wrapper {border-top-color: #dedede} .site-header.header-style-1.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-1.full-width.главное-меню-оболочка, .site-header.header-style-1 .better-pinning-block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site -header.header-style-2.boxed .main-menu-wrapper .main-menu-container, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header -style-2 .better-pinning-block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-3.boxed .main -menu-container, .site-header.full-width.header-style-3.главное-меню-оболочка {граница-нижний-цвет: #dedede! important} . site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu- контейнер, .site-header.full-width.header-style-7 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner , .site-header.header-style-8.full-width, .site-header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color : #dedede} .site-header .shop-cart-container .cart-handler, .site-header.контейнер-поиска. обработчик-поиска,.
site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu- контейнер, .site-header.full-width.header-style-7 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner , .site-header.header-style-8.full-width, .site-header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color : #dedede} .site-header .shop-cart-container .cart-handler, .site-header.контейнер-поиска. обработчик-поиска,. заголовок-сайта. главное-меню> li> a,. заголовок-сайта. контейнер-поиск. поле поиска. форма-поиска. поле-поиска {цвет: # 444444}. сайт- заголовок. off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: after, .site-header. значок-меню вне холста. off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {цвет: # 444444} .site-header .search-container.поле поиска. форма поиска. поле поиска :: — moz-placeholder {цвет: # 444444}. заголовок сайта. поиск-контейнер. поле поиска. форма-поиска. поле поиска: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header.header-style-1, .site -header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5.full-width, .site-header .header-style-5.boxed> .
заголовок-сайта. главное-меню> li> a,. заголовок-сайта. контейнер-поиск. поле поиска. форма-поиска. поле-поиска {цвет: # 444444}. сайт- заголовок. off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: after, .site-header. значок-меню вне холста. off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {цвет: # 444444} .site-header .search-container.поле поиска. форма поиска. поле поиска :: — moz-placeholder {цвет: # 444444}. заголовок сайта. поиск-контейнер. поле поиска. форма-поиска. поле поиска: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header.header-style-1, .site -header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5.full-width, .site-header .header-style-5.boxed> . content-wrap> .container, .site-header.header-style-5.bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width, .site-header.header-style-6.boxed>. content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning-block, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container, .site-header.header-style-8 .bs-pinning -wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a ,.site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section-heading.sh-t2: after {background -color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h-text, .
content-wrap> .container, .site-header.header-style-5.bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width, .site-header.header-style-6.boxed>. content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning-block, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container, .site-header.header-style-8 .bs-pinning -wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a ,.site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section-heading.sh-t2: after {background -color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h-text, . section-heading.sh- t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text, .section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read-more, .listing -item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content- контейнер a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; текст-преобразование: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform: none; color : # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .
section-heading.sh- t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text, .section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read-more, .listing -item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content- контейнер a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; текст-преобразование: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform: none; color : # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} . term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.site-footer .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .
term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.site-footer .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta . comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .
comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} . post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888} .single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .
post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888} .single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, . off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .
off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} . archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}.
archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .
листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, . listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-подзаголовок {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .
listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-подзаголовок {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} . listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .
listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} . listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.
listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}. bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .
bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} . listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .
listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} . listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, .
listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu {font-family: ‘Roboto’; font-weight: 500; line-height : 28px; font-size: 14px; text-transform: capitalize; color: #ffffff} .site-footer .copy-footer .container {font-family: ‘Open Sans’; font-weight: 400; line-height: 18px; font-size: 12px} .post-meta .views.rank-500, . single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} .
single-post-share.post-share-btn.post-share-btn-views.rank-500 {color: # edaa02! important} .post-meta .views.rank-1000, .single-post-share .post-share-btn.post -share-btn-views.rank-1000 {color: # d88531! important} .post-meta .views.rank-2000, .single-post-share .post-share-btn.post-share-btn-views. rank-2000 {color: # c44b2d! important} .post-meta .views.rank-3500, .single-post-share .post-share-btn.post-share-btn-views.rank-3500 {color: # d40808! important} .post-meta .share.rank-50, .single-post-share .post-share-btn.rank-50 {color: # edaa02! important}.post-meta .share.rank-100, .single-post-share .post-share-btn.rank-100 {color: # d88531! important} .post-meta .share.rank-200, .single-post- share .post-share-btn.rank-200 {color: # c44b2d! important} .post-meta .share.rank-300, .single-post-share .post-share-btn.rank-300 {color: # d40808! important} .better-social-counter .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 12px; text-transform: initial} . better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col .
better-social-counter .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 14px; text-transform: initial}.better-social-counter .item-name {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 14px; text-transform: initial} .better-social- counter .item-title-join {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 400; font-size: 13px; text-transform: initial} .better-social-banner. элемент-баннера .item-count {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 300; font-size: 22px; text-transform: uppercase} .better-social-banner. элемент-баннера .item-title {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 12px; text-transform: uppercase}.better-social-banner .banner-item .item-button {font-family: «Helvetica Neue», Helvetica, Arial, sans-serif; font-weight: 700; font-size: 13px; text-transform: uppercase}. page-layout-1-col . container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill .
container, .page-layout-1-col .content-wrap, body.page-layout-1-col .boxed.site-header .main-menu-wrapper, body.page-layout -1-col .boxed.site-header.header-style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header .header-style-6 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col .boxed.site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.page-layout-1-col.boxed. main-wrap, .page-layout-2-col-right .container, .page-layout-2-col-right .content-wrap, body.page-layout-2-col-right.boxed .main-wrap, .page-layout-2-col-left .container, .page-layout-2-col-left .content-wrap, body.page-layout-2-col-left.boxed .main-wrap, .page-layout -1-col .bs-vc-content> .vc_row, .page-layout-1-col .bs-vc-content> .vc_vc_row, .page-layout-1-col .bs-vc-content.vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .footer-instagram.boxed, .site-footer.boxed, .page-layout-1-col .bs-vc-content>. vc_row.vc_row-has-fill . upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1.
upb-background-text.vc_row {max-width: 1180px} @media (min-width: 768px) {. layout-2-col .content-column {width: 67%}} @ media (min-width: 768px) {. layout-2-col .sidebar-column {width: 33%}} @ media (min-width: 768px) {. layout-2-col.layout-2-col-2 .content-column {left: 33%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .content-column {left: inherit; right: 33% }} @ media (min-width: 768 пикселей) {.layout-2-col.layout-2-col-2 .sidebar-column {right: 67%}} @ media (min-width: 768px) {. rtl .layout-2-col.layout-2-col-2 .sidebar-column {справа: наследование; слева: 67%}} @ media (max-width: 1270px) {. page-layout-1-col .bs-sks .bs-sksitem, .page-layout-2-col -right .bs-sks .bs-sksitem, .page-layout-2-col-left .bs-sks .bs-sksitem {display: none! important}}. page-layout-3-col-0 .container, .page-layout-3-col-0 .content-wrap, body.page-layout-3-col-0.boxed .main-wrap, .page-layout-3-col-1 .container, .page-layout. -3-col-1. Упаковка-содержимое, тело.page-layout-3-col-1. boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. boxed .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, .
boxed .main-wrap, .page-layout-3-col-2 .container, .page-layout-3-col-2 .content-wrap, body.page-layout- 3-col-2.boxed .main-wrap, .page-layout-3-col-3 .container, .page-layout-3-col-3 .content-wrap, body.page-layout-3-col- 3. boxed .main-wrap, .page-layout-3-col-4 .container, .page-layout-3-col-4 .content-wrap, body.page-layout-3-col-4.boxed. main-wrap, .page-layout-3-col-5 .container, .page-layout-3-col-5 .content-wrap, body.page-layout-3-col-5.boxed .main-wrap, .page-layout-3-col-6 .container ,.page-layout-3-col-6 .content-wrap, body.page-layout-3-col-6.boxed .main-wrap, body.boxed.page-layout-3-col .site-header.header- style-5 .content-wrap> .bs-pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-6 .content-wrap> .bs -pinning-wrapper> .bs-pinning-block, body.boxed.page-layout-3-col .site-header.header-style-8 .content-wrap> .bs-pinning-wrapper> .bs-pinning- блок, .layout-3-col-0 .bs-vc-content> .vc_row, .layout-3-col-0 .bs-vc-content> .vc_vc_row, . layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, .
layout-3-col-0.bs-vc-content .vc_row [data-vc-full-width = true]>. bs-vc-wrapper, .layout-3-col-0 .bs-vc-content> .vc_row.vc_row-has-fill. upb-background-text.vc_row {max-width: 1300px} @media (min-width: 1000px) {. layout-3-col .content-column {width: 58%}} @ media (min-width: 1000px) {.layout-3-col .sidebar-column-primary {width: 25%}} @ media (min-width: 1000px) {. layout-3-col .sidebar-column-secondary {width: 17%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col .content-column {width: 67%}} @ media (max-width: 1000px) и (min-width: 768px ) {.layout-3-col .sidebar-column-primary {width: 33%}} @ media (max-width: 768px) и (min-width: 500px) {. layout-3-col .sidebar-column-primary {width : 54%}} @ media (max-width: 1390px) {. Page-layout-3-col-0 .bs-sks .bs-sksitem, .page-layout-3-col-1 .bs-sks .bs -sksitem, .page-layout-3-col-2 .bs-sks .bs-sksitem, .page-layout-3-col-3 .bs-sks .bs-sksitem, .page-layout-3-col- 4 .bs-sks .bs-sksitem, .page-layout-3-col-5 .bs-sks .bs-sksitem, . page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} экран только @media и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.better-gallery .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.site-footer .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888} .single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-подзаголовок {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu]]>
page-layout-3-col-6 .bs-sks .bs-sksitem {display: none! important}} @ media (min-width: 1000 пикселей) {.layout-3-col-2 .sidebar-column-primary {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-primary {left: наследовать ; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-2 .sidebar-column-secondary {right: 25%}} @ media (min-width: 1000px) {. rtl .layout-3-col-2 .sidebar-column-secondary {right: inherit; left: 25%}} @ media (min-width: 1000px) {. layout-3-col-3 .content-column {left: 25%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-3 .content-column {left: inherit; right: 25%}} @ media (min-width: 1000px) {. макет-3-col-3.sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-3 .sidebar-column-primary {right: inherit; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-4 .content-column {left: 17%}} @ media (min-width: 1000px) {. rtl .layout-3-col-4 .content -column {left: inherit; right: 17%}} @ media (min-width: 1000px) {. layout-3-col-4 .sidebar-column-primary {left: 17%}} @ media (min-width : 1000px) {. Rtl .layout-3-col-4 .sidebar-column-primary {left: inherit; right: 17%}} @ media (min-width: 1000px) {. Layout-3-col-4. sidebar-column-secondary {right: 83%}} @ media (min-width: 1000 пикселей) {.rtl .layout-3-col-4 .sidebar-column-secondary {right: inherit; left: 83%}} @ media (min-width: 1000px) {. layout-3-col-5 .content-column {left : 42%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-5 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) { .layout-3-col-5 .sidebar-column-primary {right: 58%}} @ media (min-width: 1000px) {. rtl .layout-3-col-5 .sidebar-column-primary {right: наследовать; left: 58%}} @ media (min-width: 1000px) {. layout-3-col-5 .sidebar-column-secondary {right: 58%}} @ media (min-width: 1000px) {. rtl.layout-3-col-5 .sidebar-column-secondary {right: inherit; left: 58%}} @ media (min-width: 1000 пикселей) {. layout-3-col-6 .content-column {left: 42 %}} @ media (min-width: 1000px) {. rtl .layout-3-col-6 .content-column {left: inherit; right: 42%}} @ media (min-width: 1000px) {. layout -3-col-6 .sidebar-column-primary {right: 41%}} @ media (min-width: 1000px) {. Rtl .layout-3-col-6 .sidebar-column-primary {право: наследовать; left: 41%}} @ media (min-width: 1000px) {. layout-3-col-6 .sidebar-column-secondary {right: 83%}} @ media (min-width: 1000px) {. rtl. макет-3-col-6.sidebar-column-secondary {right: inherit; left: 83%}} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .content-column, .layout- 3-col-5 .content-column, .layout-3-col-6 .content-column {left: 33%}} @ media (max-width: 1000px) и (min-width: 768px) {. Rtl. layout-3-col-3 .content-column, .rtl .layout-3-col-5 .content-column, .rtl .layout-3-col-6 .content-column {слева: наследовать; справа: 33% }} @ media (max-width: 1000px) и (min-width: 768px) {. layout-3-col-3 .sidebar-column-primary, .layout-3-col-5 .sidebar-column-primary, .layout-3-col-6 .sidebar-column-primary {right: 67%}} @ media (max-width: 1000px) и (min-width: 768px) {. rtl .layout-3-col-3 .sidebar -column-primary, .rtl .layout-3-col-5 .sidebar-column-primary, .rtl .layout-3-col-6 .sidebar-column-primary {right: inherit; left: 67%}}. col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col -lg-2, .col-XS-3, .col-sm-3, .col-md-3, .col-lg-3, .col-XS-4, .col-sm-4, .col- md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm -6, .col-md-6, .col-lg-6, .col-xs-7,.col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col -xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col- LG-10, .col-XS-11, .col-sm-11, .col-md-11, .col-lg-11, .col-XS-12, .col-sm-12, .col-md -12, .col-lg-12, .vc_row .vc_column_container> .vc_column-inner, .container, .vc_column_container.vc_column_container {padding-left: 24px; padding-right: 24px} .vc_row.wpb_row, .row, .bs -vc-content .vc_row.vc_row-no-padding [data-vc-stretch-content = «true»] {margin-left: -24px; margin-right: -24px}.vc_row.vc_inner {margin-left: -24px! important; margin-right: -24px! important} .widget, .entry-content .better-studio-shortcode, .better-studio-shortcode, .bs-shortcode, .bs -listing, .bsac, .content-column> div: last-child, .slider-style-18-container, .slider-style-16-container, .slider-style-8-container, .slider-style-2 -container, .slider-style-4-container, .bsp-wrapper, .single-container, .content-column> div: last-child, .vc_row .vc_column-inner .wpb_content_element, .wc-account-content-wrap , .order-customer-detail, .order-detail-wrap {margin-bottom: 48px}.заголовок-архива {margin-bottom: 32px} .layout-1-col, .layout-2-col, .layout-3-col {margin-top: 35px} .layout-1-col.layout-bc-before, .layout-2-col.layout-bc-before, .layout-3-col.layout-bc-before {margin-top: 24px} .bs-vc-content> .vc_row.vc_row-fluid.vc_row-has- fill: first-child, .bs -isting.bs -isting-products .bs-slider-controls, .bs -isting.bs -isting-products .bs-pagination {margin-top: -35px! important} .vc_col- has-fill> .bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column>.bs-vc-wrapper, .vc_row-has-fill + .vc_row-full-width + .vc_row> .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row > .bs-vc-wrapper> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .bs-vc-wrapper> .wrapper-sticky> .bs-vc-column> .bs-vc-wrapper, .vc_row-has-fill + .vc_row> .wpb_column> .bs-vc-wrapper, .vc_row-has-fill> .bs-vc-wrapper> .vc_column_container> .bs-vc-wrapper, .vc_row-has-fill> .wpb_column> .bs-vc-wrapper {padding-top: 40px! important} .vc_row-has-fill .wpb_wrapper> .bsp-wrapper: last-child ,.vc_col-has-fill .wpb_wrapper> .bsp-wrapper: last-child, .vc_row-has-fill .wpb_wrapper> .bs -isting: last-child, .vc_col-has-fill .wpb_wrapper> .bs -isting: last -child, .main-section, # bbpress-forum # bbp-search-form, .vc_row-has-fill .wpb_wrapper> .bsac: last-child, .vc_col-has-fill .wpb_wrapper> .bsac: last-child , .vc_row-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_col-has-fill .wpb_wrapper> .bs-shortcode: last-child, .vc_row-has-fill .wpb_wrapper> .better-studio -shortcode: last-child, .vc_col-has-fill .wpb_wrapper>.better-studio-shortcode: last-child {margin-bottom: 40px} .bs-листинг-modern-grid -isting-3.bs -isting {margin-bottom: 24px! important} .vc_row-has-fill .wpb_wrapper> .bs -isting-modern-grid -isting-3.bs -isting: last-child {margin-bottom: 20px! important} .single-container> .post-author, .post-related, .post-related + .comments -template, .post-related + .single-container, .post-related + .ajax-post-content, .comments-template, .comment-response.comments-template, .bsac.adloc-post-before-author, .woocommerce -страница div.product.woocommerce-tabs, .woocommerce-page div.product .related.products, .woocommerce .cart-collaterals .cart_totals, .woocommerce .cart-collaterals .cross-sells, .woocommerce-checkout-review-order-wrap, .woocommerce +. woocommerce, .woocommerce + .bs-shortcode, .up-sells.products, .single-container> .bs-newsletter-pack, body.single .content-column> .bs-newsletter-pack {margin-top: 48px}. better-gcs-wrapper {margin-top: -48px} .slider-style-21-container, .slider-style-20-container, .slider-style-19-container, .slider-style-17-container ,.slider-style-15-container, .slider-style-13-container, .slider-style-11-container, .slider-style-9-container, .slider-style-7-container, .slider-style-4 -container.slider-container-1col, .slider-style-3-container, .slider-style-5-container, .slider-style-2-container.slider-container-1col, .slider-style-1-container , .slider-container + .bs-sks {padding-top: 40px; padding-bottom: 48px; margin-bottom: -40px} .slider-style-21-container.slider-bc-before, .slider-style-20 -container.slider-bc-before, .slider-style-19-container.slider-bc-before, .slider-style-17-container.slider-bc-before, .slider-style-15-container.slider-bc-before, .slider-style-13-container.slider-bc-before , .slider-style-11-container.slider-bc-before, .slider-style-9-container.slider-bc-before, .slider-style-7-container.slider-bc-before, .slider-style -3-container.slider-bc-before, .slider-style-5-container.slider-bc-before, .slider-style-1-container.slider-bc-before, .slider-container.slider-bc- перед + .bs-sks {padding-top: 24px; padding-bottom: 24px; margin-bottom: 24px}.section-heading {margin-bottom: 28px} экран только @media и (max-width: 678px) {. footer-widgets> .content-wrap> .container> .row> * {margin-bottom: 40px}}. main -bg-color, .btn, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button»] ,. btn: focus, .btn: hover, button: focus, button: hover, html input [type = «button»]: focus, html input [type = «button»]: hover, input [type = «reset»]: фокус, input [ type = «reset»]: hover, input [type = «submit»]: focus, input [type = «submit»]: hover, input [type = «button»]: focus, input [type = «button»] : hover ,.main-menu.menu .sub-menu li.current-menu-item: hover> a: hover, .main-menu.menu .better-custom-badge, .off-canvas-menu .menu .better-custom-badge , ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li: hover> a, .widget.widget_nav_menu .menu .better-custom-badge, .widget .widget_nav_menu ul.menu li> a: hover, .widget.widget_nav_menu ul.menu li.current-menu-item> a, .rh-header .menu-container .resp-menu .better-custom-badge, .bs- популярные категории .bs-Popular-term-item: hover .term-count, .widget.widget_tag_cloud .tagcloud a: hover, span.dropcap.dropcap-square, span.dropcap.dropcap-circle, .better-control-nav li a.better-active, .better-control-nav li: hover a, .main- menu.menu> li: hover> a: before, .main-menu.menu> li.current-menu-parent> a: before, .main-menu.menu> li.current-menu-item> a: before, .main-slider .better-control-nav li a.better-active, .main-slider .better-control-nav li: hover a, .site-footer.color-scheme-dark .footer-widgets .widget.widget_tag_cloud .tagcloud a: hover, .site-footer.color-scheme-dark.footer-widgets .widget.widget_nav_menu ul.menu li a: hover, .entry-terms. через a: hover, .entry-terms.source a: hover, .entry-terms.post-tags a: hover, .comment- response # cancel-comment-reply-link, .better-newsticker .heading, .better-newsticker .control-nav span: hover, .listing-item-text-1: hover .term-badges.floated .term-badge a , .term-badges.floated a, .archive-title .term-badges span.term-badge a: hover, .post-tp-1-header .term-badges a: hover, .archive-title .term-badges a: hover, .listing-item-tb-2: hover .term-badges.плавающий .term-badge a, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs-pagination.bs-pagination-in-loading, .bs-slider-dots .bs-slider -active> .bts-bs-dots-btn, .listing-item-classic: hover a.read-more, .bs-loading> div, .pagination.bs-links-pagination a: hover, .footer-widgets. bs-Popular-Categories .bs-popular-term-item: hover .term-count, .footer-widgets .widget .better-control-nav li a: hover, .footer-widgets .widget .better-control-nav li a.better-active, .bs-slider-2-item .content-container a.read-more: hover ,.bs-slider-3-item .content-container a.read-more: hover, .main-menu.menu .sub-menu li.current-menu-item: hover> a, .main-menu.menu .sub- menu> li: hover> a, .bs-slider-2-item .term-badges.floated .term-badge a, .bs-slider-3-item .term-badges.floated .term-badge a, .listing -item-blog: наведите указатель мыши на. read-more, .back-top, .site-header .shop-cart-container .cart-handler .cart-count, .site-header .shop-cart-container .cart-box : после,. single-attachment-content .return-to: hover .fa, .topbar .topbar-date, .ajax-search-results: after ,.better-gallery .gallery-title .prev: hover, .better-gallery .gallery-title .next: hover, .comments-template-multiple .nav-tabs .active a: after, .comments-template-multiple .active. количество комментариев, .off-canvas-inner: after, .more-stories: before {background-color: # 0080ce! important} button {background-color: # 0080ce} .main-color, .screen-reader-text: hover, .screen-reader-text: active, .screen-reader-text: focus, .widget.widget_nav_menu .menu .better-custom-badge, .widget.widget_recent_comments a: hover, .bs-Popular-Categories.bs-popular-term-item, .main-menu.menu .sub-menu li.current-menu-item> a, .bs-about .about-link a, .comment-list .comment-footer .comment-reply -link: hover, .comment-list li.bypostauthor> article> .comment-meta .comment-author a, .comment-list li.bypostauthor> article> .comment-meta .comment-author, .comment-list .comment -footer .comment-edit-link: hover, .comment-response # cancel-comment-reply-link, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, ul.bs-shortcode- list li: before, a: hover, .post-meta, a: hover ,.заголовок сайта .top-menu.menu> li: hover> a, .site-header .top-menu.menu .sub-menu> li: hover> a, .mega-menu.mega-type-link-list. мега-ссылки> li> a: hover, .mega-menu.mega-type-link-list .mega-links> li: hover> a, .listing-item .post-footer .post-share: hover .share- обработчик, .listing-item-classic .title a: hover, .single-post-content> .post-author .pre-head a: hover, .single-post-content a, .single-page-simple-content a , .site-header .search-container.open .search-handler, .site-header .search-container: hover .search-handler ,.site-header .shop-cart-container.open .cart-handler, .site-header .shop-cart-container: hover .cart-handler, .site-footer .copy-2 a: hover, .site-footer. copy-1 a: hover, ul.menu.footer-menu li> a: hover, .rh-header .menu-container .resp-menu li: hover> a, .listing-item-thumbnail: hover .title a, .listing-item-grid: hover .title a, .listing-item-blog: hover .title a, .listing-item-classic: hover .title a, .post-meta a: hover, .pagination.bs-numbered -pagination> span, .pagination.bs-numbered-pagination .wp-pagenavi a: hover ,.pagination.bs-numbered-pagination .page-numbers: hover, .pagination.bs-numbered-pagination .wp-pagenavi .current, .pagination.bs-numbered-pagination .current, .listing-item-text-1: hover .title a, .listing-item-text-2: hover .title a, .listing-item-text-3: hover .title a, .listing-item-text-4: hover .title a, .bs-popular -categories .bs-popular-term-item: hover, .main-menu.menu> li: hover> a, .listing-mg-5-item: hover .title, .listing-item-tall: hover> .title , .bs-text a, .bf-breadcrumb .bf-breadcrumb-item a: диапазон наведения ,.off-canvas-menu li.current-menu-item> a, .entry-content.off_canvas_footer-info a, .comment-list .comment-content em.needs-Approve, .better-newsticker ul.news-list li a : hover {color: # 0080ce} .footer-widgets .widget a: hover, .bs -isting-modern-grid -isting-5 .listing-mg-5-item: hover .title a: hover, .bs -isting -modern-grid -isting-5 .listing-mg-5-item: hover .title a, .tabbed-grid-posts .tabs-section .active a {color: # 0080ce! important} textarea: focus, input [type = «url»]: фокус, ввод [type = «search»]: фокус, ввод [type = «пароль»]: фокус, ввод [type = «email»]: фокус, ввод [type = «number»]: focus, input [type = «week»]: focus, input [type = «month»]: focus, input [type = «time»]: focus, input [type = «datetime-local»]: focus, input [ type = «date»]: фокус, ввод [type = «color»]: фокус, ввод [type = «text»]: фокус ,.widget.widget_nav_menu .menu .better-custom-badge: after, .better-gallery .fotorama__thumb-border, span.dropcap.dropcap-square-outline, span.dropcap.dropcap-circle-outline, .comment-response textarea: focus , .archive-title .term-badges a: hover, .listing-item-text-2: hover .item-inner, .btn-bs-pagination: hover, .btn-bs-pagination.hover, .btn-bs -pagination.bs-pagination-in-loading, .bs-slider-2-item .content-container a.read-more, .bs-slider-3-item .content-container a.read-more, .pagination. bs-links-pagination a: hover, body.active-top-line {border-color: # 0080ce} .main-menu.menu .better-custom-badge: after, .off-canvas-menu .menu .better-custom-badge: after {border-top-color : # 0080ce} .better-newsticker .heading: after {border-left-color: # 0080ce} :: selection {background: # 0080ce} :: — moz-selection {background: # 0080ce} .term-badges.text- значки .term-badge a {color: # 0080ce! important; background-color: transparent! important} .active-top-line .header-style-1.full-width .bs-pinning-block.pinned.main-menu -wrapper, .active-top-line .header-style-1.в коробке .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-2.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active- top-line .header-style-2.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-3.full-width .bs-pinning-block.pinned .main-menu-wrapper, .active-top-line .header-style-3.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-4.full. -width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line.header-style-4.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-5.full-width .bspw-header-style-5 .bs-pinning -block.pinned, .active-top-line .header-style-5.boxed .bspw-header-style-5 .bs-pinning-block.pinned .header-inner, .active-top-line .header-style -6.full-width .bspw-header-style-6 .bs-pinning-block.pinned, .active-top-line .header-style-6.boxed .bspw-header-style-6 .bs-pinning- block.pinned .header-inner, .active-top-line .header-style-7.full-width .bs-pinning-block.pinned.main-menu-wrapper, .active-top-line .header-style-7.boxed .bs-pinning-block.pinned .main-menu-container, .active-top-line .header-style-8. полная ширина .bspw-header-style-8 .bs-pinning-block.pinned, .active-top-line .header-style-8.boxed .bspw-header-style-8 .bs-pinning-block.pinned .header-inner {border-top: 3px solid # 0080ce} .better-gcs-wrapper .gsc-result .gs-title * ,. better-gcs-wrapper .gsc-result .gs-title: hover * ,. better -gcs-wrapper .gsc-results .gsc-cursor-box .gsc-cursor-current-page, .better-gcs-wrapper.gsc-results .gsc-cursor-box .gsc-cursor-page: hover {color: # 0080ce! important} .better-gcs-wrapper input.gsc-search-button-v2 {background-color: # 0080ce! important} .betterstudio-review .verdict .overall, .rating-bar span {background-color: # 0080ce} .rating-stars span: before, .betterstudio-review .verdict .page-heading {color: # 0080ce} body, body. в коробке {background-color: # f7f7f7} @media (max-width: 767px) {. main-wrap {background-color: # f7f7f7}}. site-header .top-menu.menu> li> a, .topbar. topbar-sign-in {color: # 707070}. заголовок-сайта..topbar полной ширины, .site-header.boxed .topbar .topbar-inner {background-color: #ffffff} .site-header.full-width .topbar, .site-header.boxed .topbar .topbar-inner { border-color: # e6e6e6} .topbar .better-social-counter.style-button .social-item .item-icon {color: # 444444} .topbar .better-social-counter.style-button .social-item: hover .item-icon {color: # 0080ce} .site-header.boxed .main-menu-wrapper .main-menu-container, .site-header.full-width .main-menu-wrapper {border-top-color : #dedede} .site-header.header-style-1.упакованный .main-menu-wrapper .main-menu-container, .site-header.header-style-1.full-width .main-menu-wrapper, .site-header.header-style-1 .better-pinning- block.pinned.main-menu-wrapper .main-menu-container {border-bottom-color: #dedede! important} .site-header.header-style-2.boxed .main-menu-wrapper .main-menu- контейнер, .site-header.header-style-2.full-width .main-menu-wrapper, .site-header.header-style-2 .better-pinning-block.pinned.main-menu-wrapper .main- контейнер-меню {граница-нижний-цвет: #dedede! важно}.site-header.header-style-3.boxed .main-menu-container, .site-header.full-width.header-style-3 .main-menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-4.boxed .main-menu-container, .site-header.full-width.header-style-4 .main-menu-wrapper {border-bottom-color: #dedede! important } .site-header.header-style-5.boxed .header-inner, .site-header.header-style-5.full-width, .site-header.header-style-5.full-width> .bs -pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}. заголовок сайта.header-style-6.boxed .header-inner, .site-header.header-style-6.full-width, .site-header.header-style-6.full-width> .bs-pinning-wrapper>. content-wrap.pinned {border-bottom-color: #dedede} .site-header.header-style-7.boxed .main-menu-container, .site-header.full-width.header-style-7 .main -menu-wrapper {border-bottom-color: #dedede! important} .site-header.header-style-8.boxed .header-inner, .site-header.header-style-8.full-width, .site -header.header-style-8.full-width> .bs-pinning-wrapper> .content-wrap.pinned {border-bottom-color: #dedede}.заголовок сайта .shop-cart-container .cart-handler, .site-header .search-container .search-handler, .site-header .main-menu> li> a, .site-header .search-container .search -box .search-form .search-field {color: # 444444} .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el, .site-header .off-canvas-menu- значок .off-canvas-menu-icon-el: after, .site-header .off-canvas-menu-icon .off-canvas-menu-icon-el: before {background-color: # 444444} .site-header .search-container .search-box .search-form .search-field :: — webkit-input-placeholder {color: # 444444}.заголовок сайта .search-container .search-box .search-form .search-field :: — moz-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search- поле: -ms-input-placeholder {color: # 444444} .site-header .search-container .search-box .search-form .search-field: -moz-placeholder {color: # 444444} .site-header. заголовок-стиль-1, .site-header.header-style-2, .site-header.header-style-3, .site-header.header-style-4, .site-header.header-style-5. полная ширина, .site-header.header-style-5.boxed> .content-wrap>.контейнер, .site-header.header-style-5 .bs-pinning-wrapper.bspw-header-style-5> .bs-pinning-block, .site-header.header-style-6.full-width ,. site-header.header-style-6.boxed> .content-wrap> .container, .site-header.header-style-6 .bs-pinning-wrapper.bspw-header-style-6> .bs-pinning- блок, .site-header.header-style-7, .site-header.header-style-8.full-width, .site-header.header-style-8.boxed> .content-wrap> .container ,. site-header.header-style-8 .bs-pinning-wrapper.bspw-header-style-8> .bs-pinning-block {background-color: #ffffff} ul.menu.footer-menu li> a, .site-footer .copy-2 a, .site-footer .copy-2, .site-footer .copy-1 a, .site-footer .copy-1 {color: # 282e28} .site-footer .copy-footer {background-color: #ffffff} .site-footer .footer-social-icons {background-color: #ffffff} .site-footer {background-color: #ffffff} .section -heading.sh-t2: после {background-color: # 444444} .section-heading.sh-t2 a.active, .section-heading.sh-t2 .main-link: first-child: last-child .h -text, .section-heading.sh-t2> .h-text {color: # 444444} .section-heading.sh-t2 a: hover .h-text ,.section-heading.sh-t2 a.active .h-text {color: # 444444! important} .entry-content a.read-more, a.read-more, .listing-item-classic: hover a.read- подробнее, .listing-item-blog: hover a.read-more {background-color: # 434343! important} .bs-slider-2-item .content-container a.read-more, .bs-slider-3- item .content-container a.read-more {border-color: # 434343} body, .btn-bs-pagination {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: наследование; цвет: # 7b7b7b} .post-meta, .post-meta a {font-family: ‘Open Sans’; font-weight: 400; font-size: 12px; text-transform : none; цвет: # adb5bd}.list-mg-item.listing-mg-5-item .post-meta.post-meta .views.views.views {font-family: ‘Open Sans’; font-weight: 400! important; font-size: 12 пикселей ; text-transform: none; color: # adb5bd! important} .post-meta .post-author {font-family: ‘Open Sans’; font-weight: 600; font-size: 12px; text-transform: uppercase} .term-badges .format-badge, .term-badges .term-badge, .main-menu .term-badges a {font-family: ‘Roboto’; font-weight: 400; font-size: 12px; text- transform: uppercase} .heading-typo, h2, h3, h4, h5, h5, h6, .h2, .h3, .h4, .h5, .h5, .h6, .heading-1 ,.заголовок-2, .heading-3, .heading-4, .heading-5, .heading-6, .header .site-branding .logo, .search-form input [type = «submit»],. widget.widget_categories ul li, .widget.widget_archive ul li, .widget.widget_nav_menu ul.menu, .widget.widget_pages ul li, .widget.widget_recent_entries li a, .widget .tagcloud a, .widget.widget_calendar заголовок таблицы, .widget.widget_rss li a .rsswidget, .listing-widget .listing-item .title, button, html input [type = «button»], input [type = «reset»], input [type = «submit»], input [type = «button «],. нумерация страниц ,.site-footer .footer-social-icons .better-social-counter.style-name .social-item, .section-header .h-text, .entry-terms a,. single-container .post-share a ,. список-комментариев .comment-meta .comment-author, .comments-wrap .comments-nav, .main-slider .content-container .read-more, a.read-more,. single-page-content> .post- share li, .single-container> .post-share li, .better-newsticker .heading, .better-newsticker ul.news-list li a {font-family: ‘Roboto’; font-weight: 500; text-transform : inherit} h2, .h2, .heading-1 {font-size: 20px} h3 ,.h3, .heading-2 {font-size: 20px} h4, .h4, .heading-3 {font-size: 20px} h5, .h5, .heading-4 {font-size: 14px} h5, .h5, .heading-5 {font-size: 14px} h6, .h6, .heading-6 {font-size: 15px} .single-post-title {font-family: ‘Roboto’; font-weight: 500; text- transform: capitalize} .post-template-1 .single-post-title {font-size: 24px} .post-tp-2-header .single-post-title {font-size: 28px} .post-tp-3 -header. single-post-title {font-size: 26px} .post-tp-4-header .single-post-title {font-size: 26px} .post-tp-5-header .single-post-title {font-size: 26px}.post-template-6. single-post-title {font-size: 24px} .post-tp-7-header .single-post-title {font-size: 24px} .post-template-8 .single-post- title {font-size: 24px} .post-template-9 .single-post-title {font-size: 24px} .post-template-10 .single-post-title, .ajax-post-content .single-post -title.single-post-title {font-size: 24 px} .post-tp-11-header .single-post-title {font-size: 25px} .post-tp-12-header .single-post- title {font-size: 22px} .post-template-13 .single-post-title {font-size: 22px} .post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-size: 18px; преобразование текста: наследование}.entry-content {font-family: ‘Open Sans’; font-weight: 400; line-height: 24px; font-size: 15px; text-align: inherit; text-transform: initial; color: # 222222} .post -summary {font-family: ‘Open Sans’; font-weight: 400; line-height: 20px; font-size: 13px; text-align: inherit; text-transform: initial; color: # 888888} .single- пост-отрывок {font-family: ‘Open Sans’; font-weight: 400; line-height: 22px; font-size: 15px; text-align: inherit; text-transform: initial} .main-menu li> a , .main-menu li, .off-canvas-menu> ul> li> a {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: inherit; text-transform: верхний регистр}.main-menu.menu .sub-menu> li> a, .main-menu.menu .sub-menu> li, .rh-header .menu-container .resp-menu li> a, .rh-header .menu- контейнер .resp-menu li, .mega-menu.mega-type-link-list .mega-links li> a, ul.sub-menu.bs-pretty-tabs-elements .mega-menu.mega-type-link .mega-links> li> a, .off-canvas-menu li> a {font-family: ‘Roboto’; font-weight: 400; font-size: 14px; text-align: inherit; text-transform: none } .top-menu.menu> li> a, .top-menu.menu> li> a: hover, .top-menu.menu> li, .topbar .topbar-sign-in {font-family: ‘Open Sans ‘; вес шрифта: 400; размер шрифта: 13 пикселей; выравнивание текста: наследование; преобразование текста: заглавные буквы}.top-menu.menu .sub-menu> li> a, .top-menu.menu .sub-menu> li {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text- выравнивание: наследование; преобразование текста: нет} .topbar .topbar-date {font-family: ‘Roboto’; font-weight: 500; font-size: 12px; text-transform: uppercase} .archive-title .pre- title {font-family: ‘Open Sans’; font-weight: 400; font-size: 13px; text-align: inherit; text-transform: capitalize} .archive-title .page-heading {font-family: ‘Roboto ‘; вес шрифта: 500; размер шрифта: 32 пикселя; выравнивание текста: наследование; преобразование текста: заглавная буква; цвет: # 383838}.элемент-листинг. post-subtitle {font-family: ‘Roboto’; font-weight: 400; font-style: italic; line-height: 18px; text-align: inherit; text-transform: inherit; color: # 565656 } .listing-item-classic-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 27px; font-size: 21px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-1 .post-subtitle {font-size: 17px} .listing-item-classic-2 .title {font-family: ‘Roboto’; font-weight: 500; line -высота: 27 пикселей; размер шрифта: 21 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.листинг-элемент-классический-2. пост-субтитры {размер-шрифта: 17 пикселей}. листинг-элемент-классический-3. заголовок h3 {семейство шрифтов: ‘Робото’; вес шрифта: 500; высота строки: 26 пикселей; размер шрифта: 20 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-classic-3 .post-subtitle {font-size: 17px} .listing-mg-1-item .content-container, .listing-mg-1-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; цвет: #ffffff} .listing-mg-1-item .post-subtitle {font-size: 16px} .listing-mg-2-item.контейнер содержимого, .listing-mg-2-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-2-item .post-subtitle {font-size: 16px} .listing-mg-3-item .content-container, .listing-mg-3-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-4-item .content-container, .listing-mg- 4 элемента .title {font-family: ‘Roboto’; font-weight: 500; font-size: 18px; text-align: inherit; text-transform: capitalize}.list-mg-4-item .post-subtitle {font-size: 16px} .listing-mg-5-item-big .title {font-family: ‘Roboto’; font-weight: 500; font-size: 23px ; text-align: center; text-transform: capitalize} .listing-mg-5-item-small .title {font-family: ‘Roboto’; font-weight: 500; font-size: 15px; text-align: center; text-transform: capitalize} .listing-mg-5-item .post-subtitle {font-size: 16px} .listing-mg-6-item .content-container, .listing-mg-6-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff}.листинг-мг-6-элемент. пост-подзаголовок {размер-шрифта: 16 пикселей}. листинг-мг-7-элемент. контент-контейнер,. листинг-мг-7-элемент. заголовок {семейство шрифтов: ‘Робото’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-7-item .post-subtitle {font-size: 16px} .listing -mg-8-item .content-container, .listing-mg-8-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text- преобразование: заглавные буквы; цвет: #ffffff} .listing-mg-8-item .post-subtitle {font-size: 16px} .listing-mg-9-item.контент-контейнер, .listing-mg-9-item .title {font-family: ‘Roboto’; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: # ffffff} .listing-mg-9-item .post-subtitle {font-size: 15px} .listing-mg-10-item .content-container, .listing-mg-10-item .title {font-family: ‘ Roboto ‘; font-weight: 500; font-size: 21px; text-align: inherit; text-transform: capitalize; color: #ffffff} .listing-mg-10-item .post-subtitle {font-size: 16px } .listing-item-grid-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 17px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838}.list-item-grid-1 .post-subtitle {font-size: 15px} .listing-item-grid-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; шрифт -size: 17px; выравнивание текста: наследование; преобразование текста: none; цвет: # 383838} .listing-item-grid-2 .post-subtitle {font-size: 15px} .listing-item-tall-1. title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px; text-align: inherit; text-transform: none; color: # 383838} .listing-item- Tall-1 .post-subtitle {font-size: 14px} .listing-item-tall-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 16px ; выравнивание текста: центр; преобразование текста: нет; цвет: # 383838}.list-item-tall-2 .post-subtitle {font-size: 14px} .bs-slider-1-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 30px; font -size: 26px; text-align: inherit; text-transform: none} .bs-slider-1-item .post-subtitle {font-size: 15px} .bs-slider-2-item .title {font-family : ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: inherit; text-transform: none; color: # 383838} .bs-slider-2-item .post -subtitle {font-size: 15px} .bs-slider-3-item .title {font-family: ‘Roboto’; font-weight: 500; line-height: 28px; font-size: 21px; text-align: наследование; преобразование текста: нет; цвет: # 383838}.bs-slider-3-item .post-subtitle {font-size: 15px} .bs-box-1 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 25px; font -size: 18px; выравнивание текста: наследование; преобразование текста: none} .bs-box-2 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 18px; font- размер: 14 пикселей; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-3 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size : 17px; выравнивание текста: наследование; преобразование текста: верхний регистр} .bs-box-4 .box-title {font-family: ‘Roboto’; font-weight: 500; line-height: 20px; font-size: 17px; выравнивание текста: наследование; преобразование текста: верхний регистр}.list-item-blog-1> .item-inner> .title, .listing-item-blog-2> .item-inner> .title, .listing-item-blog-3> .item-inner> .title { font-family: ‘Roboto’; font-weight: 500; line-height: 23px; font-size: 18px; text-align: inherit; text-transform: none; color: # 383838} .listing-item-blog- 1> .item-inner> .post-subtitle, .listing-item-blog-2> .item-inner> .post-subtitle, .listing-item-blog-3> .item-inner> .post-subtitle { font-size: 15px} .listing-item-blog-5> .item-inner> .title {font-family: ‘Roboto’; font-weight: 500; line-height: 24px; font-size: 19px; text -align: наследовать; преобразование текста: нет; цвет: # 383838}.list-item-blog-5 .post-subtitle {font-size: 17px} .listing-item-tb-3 .title, .listing-item-tb-1 .title {font-family: ‘Roboto’; font- вес: 500; высота строки: 18 пикселей; размер шрифта: 14 пикселей; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-3 .post-subtitle, .listing-item -tb-1 .post-subtitle {font-size: 13px} .listing-item-tb-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 17px; font-size: 14px; выравнивание текста: наследование; преобразование текста: нет; цвет: # 383838} .listing-item-tb-2 .post-subtitle {font-size: 13px}.list-item-text-1 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 22px; font-size: 15px; text-align: center; text-transform: capitalize; цвет: # 383838} .listing-item-text-1 .post-subtitle {font-size: 14px} .listing-item-text-2 .title {font-family: ‘Roboto’; font-weight: 500; line-height : 19px; font-size: 14px; text-align: inherit; text-transform: capitalize; color: # 383838} .listing-item-text-2 .post-subtitle {font-size: 14px} .listing-item- text-3 .title, .listing-item-text-4 .title {font-family: ‘Roboto’; font-weight: 500; line-height: 19px; font-size: 14px; text-align: inherit; text -transform: capitalize; color: # 383838}.list-item-text-3 .post-subtitle, .listing-item-text-4 .post-subtitle {font-size: 14px} .section-heading .h-text {font-family: ‘Roboto’; font- weight: 500; line-height: 32px; font-size: 16px; text-transform: uppercase} .site-footer .copy-footer .menu]]>Почему при торможении трясется рулевое колесо?
Первый шаг в поиске решения проблемы вибрации рулевого колеса при торможении — определение причины тряски. Как мы уже упоминали, это почти всегда вызвано проблемами с роторами.Другие причины вибрации системы рулевого управления обычно вызывают постоянную тряску, а не только при торможении. Имея это в виду, в этом разделе мы сосредоточим внимание на наиболее распространенных проблемах ротора и их решениях.
Одной из возможных причин вибрации колеса автомобиля является неравномерная затяжка роторов. В этом случае вам следует обратиться к механику, который знает, как затягивать по звездной схеме [источник: Distad]. Это элементарная концепция, которую должен знать любой стоящий механик.У большинства также есть динамометрическая рукоятка для измерения герметичности уплотнения. Имейте в виду, что у каждого автомобиля есть свои стандартные характеристики крутящего момента, которые обычно напечатаны на самом роторе.
Чаще всего рулевое колесо, которое трясется при торможении, вызвано деформацией ротора, что ваш механик может диагностировать с помощью простого теста, то есть путем вращения ротора вручную, чтобы нащупать недостатки. Ротор в исправном рабочем состоянии должен свободно двигаться и совершать полный оборот без каких-либо ударов или следов сопротивления.Если вы или ваш механик заметили эти проблемы, вероятно, у вас проблема с ротором.
Для более точной диагностики вашему механику необходимо снять роторы и измерить их микрометром. Неровности или участки, которые изношены больше других, можно повторно обработать на токарном станке. Это называется «вращением» роторов, и при этом срезается очень тонкий слой металла, пока поверхность снова не станет гладкой [источник: Distad]. Однако эта тактика может оказаться не лучшим вариантом.


 Руль в таком чехле не просто удобно, а даже приятно держать. Каучуковые кожухи служат достаточно долго, что является еще одним преимуществом.
Руль в таком чехле не просто удобно, а даже приятно держать. Каучуковые кожухи служат достаточно долго, что является еще одним преимуществом. У такого тюнинга есть немало сторонников и противников.
У такого тюнинга есть немало сторонников и противников. Аксессуары из натуральной кожи обычно стоят недёшево. Чтобы сэкономить, можно выбрать изделие из заменителя.
Аксессуары из натуральной кожи обычно стоят недёшево. Чтобы сэкономить, можно выбрать изделие из заменителя.